

© by Tshaka67
Dieses
Tut wurde mit PI XL geschrieben. Es dürfte aber keine Probleme geben,
dieses auch mit anderen PI-Versionen nachzuarbeiten.
Das
Original des verwendeten Bildes unterliegt © Ayumi
K. - http://areyoume.net
Das © vom Scrap-Kit unterliegt Rockin's Ruckus Creation - www.mgminspirationsndesigns.com
Das Copyright vom sonstigen Material unterliegt den jeweiligen Künstlern.
Das Copyright für das Tutorial liegt bei mir.
Du
benötigst:
1 Tube
Und
dieses Material:
1 Doodle - HIER
1 Scrap Kit "Cantaloupe & Limes" - HIER
(das 9. Scrap-Kit von oben)
Filter:
Alien Skin Xenofex
2 - Constellation
GIF Animator
1.
Öffne
Deine Tube und das Material in PI.
Öffne ein neues Bild - 550 x 550 Pixel - weiß
Aktiviere
nun "Pfad-Umriss-Zeichenwerkzeug"
Form: Kreis
Umriss - Breite - 9
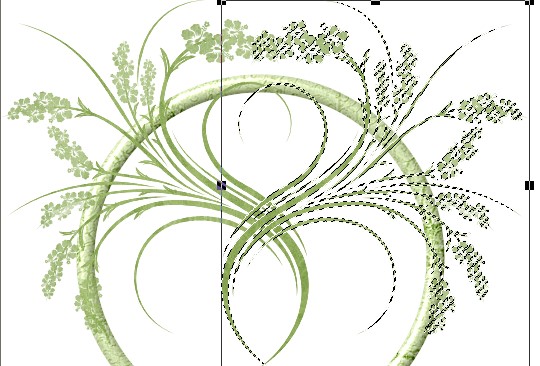
Ziehe
einen Kreis in der Größe 350 x 350 Pixel auf Dein Bild.
Kopiere aus dem Scrap-Kit ein farblich zu Deiner Tube passendes
"Paper" oder färbe es wenn nötig um.
(Ich habe hier rr-paper3 gewählt)
2.
Zurück
zu Deinem Bild
Bearbeiten - Einfügen - In Markierung einpassen
Effekte - Schärfen - Schärfen
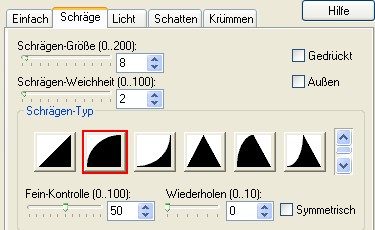
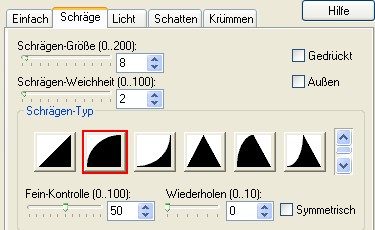
Klicke in der unteren Reihe auf das rechte Bild
3.
Web - Schaltflächendesigner - Jede Form

Wende einen Rundumschatten - Standardeinstellungen - auf den Kreis an.
Objekt - Ausrichten - Beide zentrieren
4.
Kopiere
nun das Doodle und füge es als neues Objekt in Dein Bild ein
Kopiere ein weiteres, farblich passendes Paper (oder färbe es wieder um)
aus dem Scrap-Kit
(Ich habe hier rr-paper9 gewählt)
Bearbeiten - Einfügen - In Markierung einpassen
Verdoppele die Ebene und spiegele sie Horizontal und verschiebe sie nach rechts

Markiere die beiden Ebenen im Ebenen-Manager und fasse sie als
Einzelobjekt ein
Objekt - Als Einzelobjekt einbinden
5.
Ändere
die Größe des Doodles bei geschlossener Aspektrate auf eine Breite von
540 Pixel.
Verschiebe das Doodle etwas
nach rechts und vom oberen Rand weg
Objekt - Reihenfolge - Nach unten
6.
Kopiere
Deine Tube und füge sie als neues Objekt in Dein Bild ein.
Verschiebe sie so, wie es Dir gefällt und wende wieder den
Rundum-Schatten an.
7.
Kopiere
aus dem Scrap-Kit ein farblich passendes "heartribbon" (oder
färbe es wieder um)
und füge es als neues Objekt in Dein Bild ein.
Ändere die Größe mit geschlossener Aspektrate auf eine Breite von 150
Pixel.
Verschiebe es nach rechts oben an den Kreis (siehe Vorschaubild)
8.
Kopiere
aus dem Scrap-Kit ein farbliches "rr-element" (oder färbe es
um)
und füge es als neues Objekt in dein Bild ein.
Ändere die Größe mit geschlossener Aspektrate auf eine Höhe von 200
Pixel
Verschiebe es nach rechts auf die Schleife (siehe Vorschaubild)
Markiere
die beiden Ebenen im Ebenen-Manager und fasse sie als Einzelobjekt ein
Objekt - Als Einzelobjekt einbinden
Wende wieder den Rundum-Schatten an.
9.
Kopiere
aus dem Scrapkit ein ein farblich passendes "rr-bow" (oder
färbe es wieder um)
und füge es als neues Objekt in Dein Bild ein.
Ändere die Größe mit geschlossener Aspektrate auf eine Breite von 220
Pixel.
Verschiebe es nach links an den kreis (siehe Vorschaubild)
Kopiere
aus dem Scrapkit ein ein farblich passendes "rr-flower" (oder
färbe es wieder um)
und füge es als neues Objekt in Dein Bild ein.
Ändere die Größe mit geschlossener Aspektrate auf eine Breite von 100
Pixel.
Verschiebe die Blume nach links auf die Schleife
Markiere
die beiden Ebenen im Ebenen-Manager und fasse sie als Einzelobjekt ein
Objekt - Als Einzelobjekt einbinden
Wende wieder den Rundum-Schatten an.
10.
Klicke nun einmal auf den weißen Hintergrund oder drücke die Return-Taste (Zeilenschaltung)
Auswahl - Alles
Auswahl - Rand

Bearbeiten - Kopieren
Bearbeiten - Einfügen - Als Objekt
11.
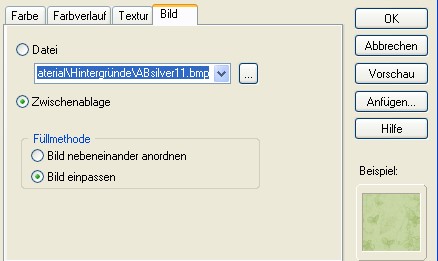
Kopiere noch einmal das Paper, dass Du auch für den Kreis verwendet hast
Bearbeiten - Füllen - Bild

Effekte - Schärfen - Schärfen
Klicke in der unteren Reihe auf das rechte Bild
Wende wieder den WEB Schaltflächendesigner - Jede Form - an.

Auswahl - Keine
12.
Setze nun auch schon Dein
Wasserzeichen und evtl. Copyright-Hinweise.
Wenn Du möchtest, kannst Du auch noch einen Text auf Dein Bild setzen.
13.
Aktiviere dann die Ebene mit dem
Doodle und verdoppele es 2 Mal, sodass Du 3 Doodle-Ebenen hast.
Verschiebe die verdoppelten Ebenen im Ebenen-Manager nach unten
Objekt - Reihenfolge nach unten
14.
Aktiviere die unterste Doodle-Ebene
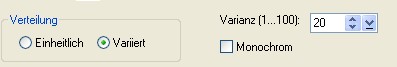
Effekt - Stören - Störpixel anfügen - Klicke auf "Optionen"

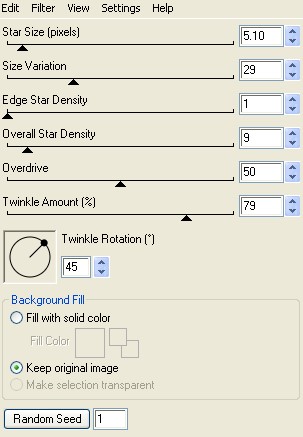
Effekt - Alien Skin Xenofex 2 - Constellation

Schließe im Ebenen-Manager die Sichtbarkeit der Ebene (Klick auf das Auge)
15.
Aktiviere die mittlere Doodle-Ebene
Effekt - Stören - Störpixel anfügen - Klicke auf "Optionen"
Stelle die Varianz auf 25
Effekt - Alien Skin Xenofex 2 -
Constellation
Klicke einmal auf Random Seed
Schließe im Ebenen-Manager die Sichtbarkeit der Ebene (Klick auf das
Auge)
16.
Aktiviere die oberste Doodle-Ebene
Effekt - Stören - Störpixel anfügen - Klicke auf "Optionen"
Stelle die Varianz auf 30
Effekt - Alien Skin Xenofex 2 -
Constellation
Klicke einmal auf Random Seed
Schließe im Ebenen-Manager die Sichtbarkeit der Ebene (Klick auf das
Auge)
Speicher Dein Bild nun als UFO-Datei ab
17.
Öffne Dein GIF Animator
Startassistent - Öffnen - Bestehende Bilddatei öffnen
Klicke unten in der Leiste mit der
rechten Maustaste auf Dein Bild (1. Bild)
und verdoppele es 2 Mal, sodass Du hier 3 Bilder hast
Aktiviere dann das 1. Bild und öffne
die Sichtbarkeit (Klick auf das Auge)
der untersten Doodle-Ebene im Objekt-Manager
Aktiviere dann unten in der Leiste das
2. Bild und öffne die Sichtbarkeit der mittleren Doodle-Ebene
Aktiviere das 3. Bild und öffne die Sichtbarkeit der obersten
Doodle-Ebene
18.
Nun ist es auch endlich geschafft.
Du kannst Dir das Bild noch über die Vorschau ansehen
und wenn Du zufrieden bist als GIF-Datei abspeichern.
Fertig ist Deine Animation!