Fantasy Island
© by Tshaka67 Dieses
Tut wurde mit PI XL geschrieben. Es dürfte aber keine Probleme geben, Das Copyright der Tube und
sonstigem Material unterliegt den jeweiligen Künstlern. Das Copyright für das Tutorial liegt bei mir.
Die benötigten Filter
findest Du auf der Seite von Waldlichtelfe
Du
benötigst:
Filter
1. Öffne
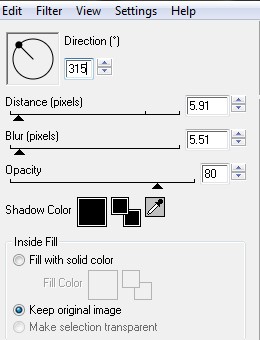
Dein Bild und die Vorlage in PI 2. Effekt - Eye Candy 4000 - Cutout
Wiederhole
den Effekt, nur ändere dieses Mal den Wert Alles einbinden 3. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern 4. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern Markiere
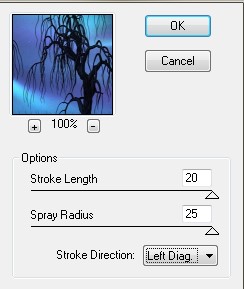
den Rand mit dem Zauberstab - Modus: + Effekt - Brush Strokes - Sprayed Strokes
Auswahl halten 5. Effekt - Schärfe - Schärfen Effekt - Eye Candy 4000 - Cutout
Wiederhole
den Effekt, nur ändere dieses Mal den Wert Alles einbinden 6. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern 7. Format
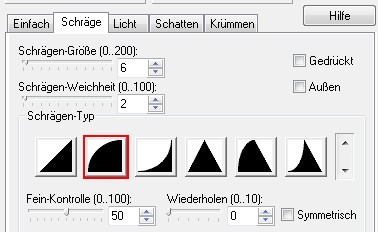
- Leinwand erweitern - Seiten gleichmäßig erweitern Markiere den Rand mit dem Zauberstab - Modus: + Effekt - Graphics Plus - Cross Shadow - mit den Standardwerten Auswahl halten 8. Web - Schaltflächendesigner - Jede Form
Alles einbinden 9. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern 10. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern Markiere den Rand mit dem Zauberstab - Modus: + Fülle
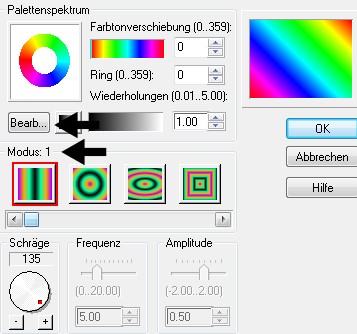
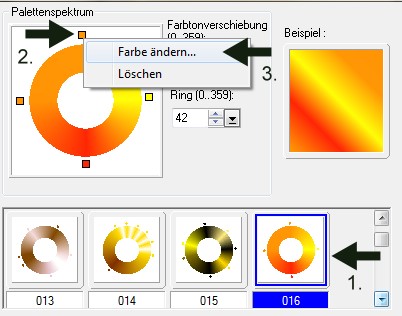
den Rand mit einem Farbverlauf 11. Bearbeiten - Füllen - Zauberfüllung Modus: 1
Aktiviere
Ring 16
Gebe hier den Farbcode Deiner hellen
Farbe ein. Bei dem linken und rechten Kästchen
gebe den Farbcode Deiner dunklen Farbe ein Auswahl halten 12. Effekt - Stören - Störpixel anfügen
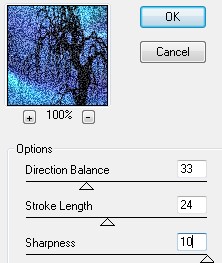
Auswahl halten 13. Effekt - Brush Strokes - Angled Strokes
Auswahl halten 14. Bearbeiten - Kopieren Fülle die neue Ebene mit dem Farbverlauf 15. Gehe
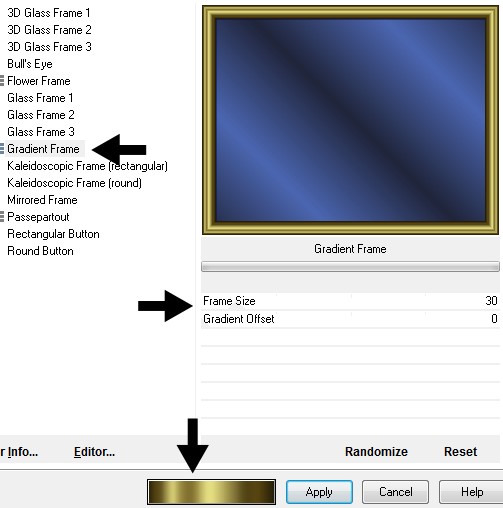
auf Effekt -
Unlimited 2.0 - Buttons & Frames - Gradient Frame
Stelle die Sichtbarkeit (Transparenz) im Ebenenmanager auf 50 Alles einbinden 16. Format
- Leinwand erweitern - Seiten gleichmäßig erweitern 17. Nun hast Du es auch schon geschafft. Fertig ist Dein Rahmen!
Hier
noch Bilder von lieben Bastelfreunden, die mein Tut getestet hat. Vielen Dank Grafikhexe
|