|
1.
Öffne ein neues transparentes Bild - 750 x 550 Pixel.
Suche
Dir eine helle Vordergrund- und eine dunkle
Hintergrundfarbe aus Deinen Tuben
Erstelle folgenden
Farbverlauf und fülle Dein Bild damit.

2.
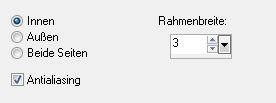
Auswahl - Alles auswählen - Auswahl - Ändern -
Verkleinern um 3 Pixel
Auswahl - Umkehren.
Fülle die Auswahl mit dem Farbverlauf, aber mache
dieses Mal einen Harken
in "Umkehren" rein.
Wende den Filter Graphics Plus -
Cross Shadow - Standard an.
Auswahl aufheben.
3.
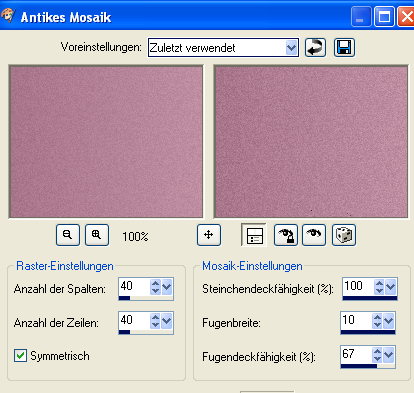
Effekte - Textureffekte - Antikes Mosaik mit folgenden
Einstellungen:

4.
Öffne
Deine Tube/Poser, kopiere sie und füge sie als
neue Ebene auf Dein Bild ein.
Schiebe sie an den linken Rand
(siehe mein Bild). Fasse beide Ebenen
sichtbar zusammen.
5.
Öffne nun die Blumentube, kopiere sie und füge sie in
Deinem Bild ein.
Schiebe sie nach rechts oben.
6.
Ebenen
- Neue Rasterebene
Auswahl - Alles auswählen
Auswahl - Ändern - Auswahlrahmen auswählen

Auswahl aufheben
7.
Aktiviere
die Blumenebene
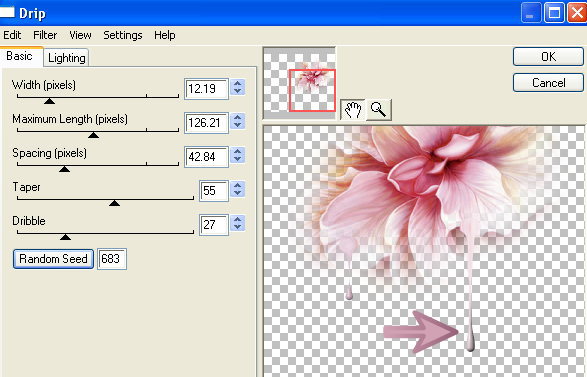
Wende nun den Filter EyeCandy 4000 - Drip an. Spiele
evtl. etwas mit den
Einstellungen, bis Du einen
längeren Tropfen hast

8.
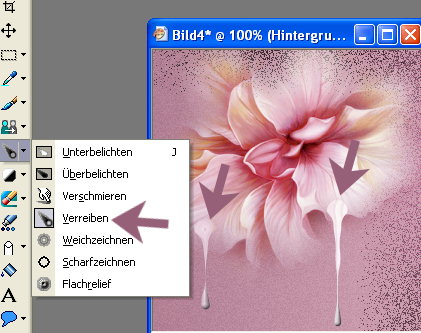
Nimm nun Deinen Pinsel zum "Verreiben"
und mache an der Blume
die Übergänge zu den Tropfen
etwas "weicher"

9.
Stelle nun Deine Vordergrundfarbe auf #F8E9ED. Wenn Du
eine andere
"tropfende" Tube
verwendest, dann wähle mit der Pipette eine Farbe
aus
Deinem Tropfen.
10.
Suche Dir eine schöne Schrift (sie sollte nicht zu
dünn sein, sonst ist
der Effekt der Animation nicht
so gut); Schriftgröße so groß
wie möglich,
Vordergrundfarbe Deine dunkle
Farbe, Hintergrund folgender Farbverlauf;
Strichstärke 1 Pixel.

Schreibe Deinen Text auf das Bild; ectl. vergrößere
sie noch etwas indem Du
sie mit dem Auswahlwerkzeug ziehst.
Verschiebe den Text so, dass ein
Buchstabe an den Tropfen kommt. Sie
sollte heller sein, als Deine bisher
helle Farbe.
Dies ist nur dazu da, um die Animation vorher schon
genau anzupassen, d.h.
um zu sehen, wie es dann am Ende
aussieht.
Wenn Dir das nun mit der Schrift gefällt, wandle die Vektorebene
in eine
Rasterebene um.
11.
Setze
jetzt schon Dein Wasserzeichen und sonstige
Copyrighthinweise auf Dein Bild.
Schließe
die Ebene mit Deinem Text und fasse die
anderen Ebenen sichtbar zusammen.
12.
Öffne wieder die Schriftebene, aktiviere und kopiere
sie.
13.
Öffne nun Dein Animationsshop und füge den Text ein.
Rechte Maustaste -
Einfügen als neue Animation.
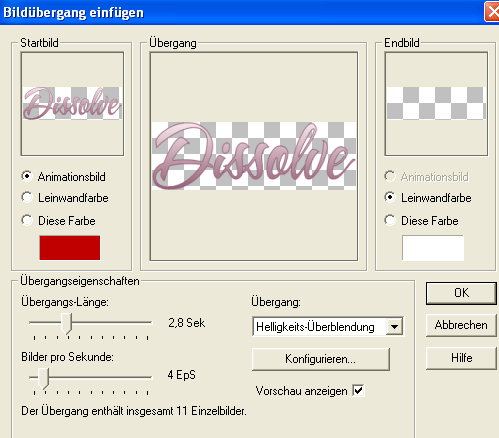
14.
Effekte - Bildübergang einfügen - Übergang auf
Helligkeits-Überblendung
stellen.

Du hast nun insgesamt 12 Bilder.
15.
Gehe zurück zu Deinem PSP.
Lösche die Schriftebene und
kopiere Dein zusammengefasstes Bild.
Zurück zum Animationsshop und füge Dein Bild als neue
Animation ein.
16
Dupliziere Dein Bild so oft, bis Du da auch 12 Bilder
hast.
Gehe dann auf das 1 Bild - Bearbeiten - Alles
Auswählen
17.
Aktiviere Deine Textanimation, gehe auch dort auf Bild 1
und
Bearbeiten - Alles auswählen.
18.
Ziehe nun die Textanimation mit gedrückter, linker
Maustaste
auf Dein Bild. Lasse die
Maustaste erst los, wenn Dein
Text richtig sitzt, d.h. wenn der
von Dir vorher ausgewählte
Buchstabe wieder an dem Tropfen,
Kante an Kante, sitzt.
Wenn Dir Dein Ergebnis nicht gefällt, kannst Du auf den
rückgängig Pfeil gehen und es
wieder versuchen.
19.
Alle Bilder sind noch markiert. Gehe nun oben auf
"Animation" und
dann auf "Reihenfolge
umkehren".
20.
Nun stellen wir noch die Einzelbildgeschwindigkeit auf
25.
Rechte Maustaste drücken, es
öffnet sich ein Fenster,
Einzelbildeigenschaften -
Wiedergabezeit 25.
21.
Jetzt kannst Du Dir Deine Animation anzeigen lassen.
Wenn Du zufrieden bist,
speichere Dir Dein Bild als gif ab
und fertig ist Deine
Signtag-Animation.
|