
© by Tshaka67
Dieses Tut wurde mit PSP 9 geschrieben. Es dürfte
aber keine Probleme geben,
dieses auch mit anderen PSP-Versionen nachzuarbeiten.
Das Copyright von den Materialien unterliegt den jeweiligen Künstlern.
Die Posertube Render by Kenda.
Vielen lieben Dank Kenda für die wunderschöne Poser.

Das Copyright für das Tutorial liegt bei mir.
Du benötigst:
1 Tube sitzend
Und dieses Material: ![]()
1 Tube - "git_tubes_Peter_Lippman_078"
1 Muster
Filter:
HIER
L enK's Filter - Dimitri und Paris
Filters Unlimited 2.0 - Render -
Simple - Zoom Out and Flip
Eye Candy 4000 - Swirl
Animation Shop
1.
Öffne Deine Tube und das Material in PSP.
Suche Dir eine schöne Vordergrundfarbe aus Deiner Tube;
die Hintergrundfarbe stelle auf # 0F060E
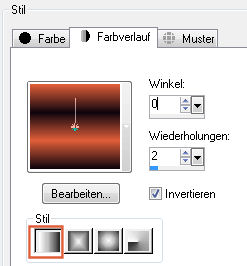
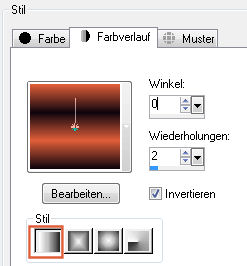
Erstelle folgenden Farbverlauf

2.
Öffne ein neues Bild 800 x 600 Pixel - Transparent - und fülle es mit
der Hintergrundfarbe.
Ebenen - Neue Rasterebene
Fülle die neue Ebene mit dem Farbverlauf
Anpassen - Bildunschärfe - Gaußscher Weichzeichner - Radius: 30
3.
Effekte - Plugins - L enK's - Dimitri
Stelle den Regler auf 70
4.
Effekte - Plugins - L enK's - Paris

Anpassen - Schärfe - Scharfzeichnen
Wiederhole den Effekt
Fasse beide Ebenen sichtbar zusammen
5.
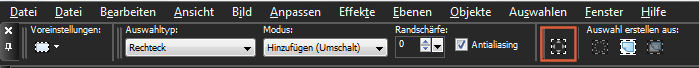
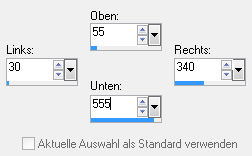
Aktiviere Dein Auswahlwerkzeug
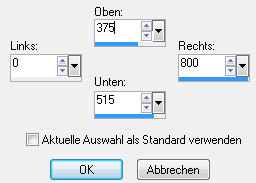
Gehe auf -> Benutzerdefinierte Auswahl


6.
Ebenen - Neue Rasterebene
Fülle die Auswahl mit einem Farbverlauf

Anpassen - Bildunschärfe - Gaußscher Weichzeichner - Radius: 30
Auswahl aufheben
7.
Aktiviere Dein Auswahlwerkzeug
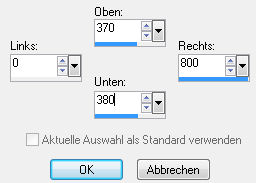
Gehe auf -> Benutzerdefinierte Auswahl

8.
Ebenen - Neue Rasterebene
Fülle die Ebene mit der Hintergrundfarbe
Auswahl aufheben
9.
Aktiviere Dein Zeichenstift
Modus: Linien und Polylinien zeichnen
Linienart: Kurzer Strich
Stärke: 1
![]()
Ziehe mit der Vordergrundfarbe eine Linie auf den schwarzen Rahmen

Wandle die Vektorebene in eine Rasterebene um
Ebenen - Einbinden - Nach unten zusammenfassen
10.
Ebenen - Duplizieren
Verschiebe die Ebene an den unteren Rand vom dem Rechteck

Ebenen - Einbinden - Nach unten zusammenfassen
11.
Effekte - 3D-Effekte - Schlagschatten
Vertikal und Horizontal: 3
Deckfähigkeit: 50
Unschärfe: 5
Farbe: Schwarz
12.
Aktiviere Dein Auswahlwerkzeug
Gehe auf -> Benutzerdefinierte Auswahl

13.
Ebenen - Neue Rasterebene
Fülle die Ebene mit der Vordergrundfarbe
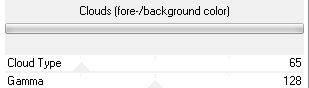
Effekte - Plugins - Filter Unlimited 2.0 - Render - Couds [fore-/backround color] - Standardeinstellung

Auswahl aufheben
14.
Kopiere die Tube "git_tubes_Peter_Lippman_078" und füge sie als neue Ebene in Dein Bild ein
Verschiebe die Tube links auf das Rechteck
Ziehe es noch mit dem Verformwerkzeug etwas zusammen, damit es richtig
rein passt
Stelle den Mischmodus dieser Ebene auf -> Weiches Licht
Effekte - Kanteneffekte - Nachzeichnen
Ebenen - Duplizieren
15.
Stelle die drei untersten Ebenen (Zusammengefasste, Raster 1 und 2)
unsichtbar - Klick auf das Auge im Ebenenmanager -
und fasse alle anderen sichtbar zusammen
Lasse die Sichtbarkeit der 3 untersten Ebenen noch geschlossen!
16.
Auswahl - Alles auswählen
Auswahl - Frei
Auswahl - Nicht frei
Auswahl - Ändern - Auswahlrahmen auswählen

Fülle die Auswahl mit der Hintergrundfarbe
Auswahl aufheben
17.
Aktiviere wieder Dein Zeichenstift - Einstellungen wie zuvor
Tausche wieder die beiden Farben, so dass deine Farbe wieder die Vordergrundfarbe ist
Ziehe Linien (oben, unten, rechts und links) auf den Rahmen

Wandle die Vektorebene in eine Rasterebene um
Ebenen - Zusammenführen - Nach unten zusammenfassen
18.
Vertikal und Horizontal: 3
Deckfähigkeit: 50
Unschärfe: 5
Farbe: Schwarz
Nun kannst Du die untersten 3 Ebenen wieder sichtbar machen!
19.
Kopiere Deine Tube und füge sie als neue Ebene in Dein Bild ein.
Nach Bedarf Größe ändern und Scharfzeichnen.
Verschiebe sie nach rechts
Effekte - 3D-Effekte - Schlagschatten
Vertika: 0
Horizontal: 10
Deckfähigkeit: 85
Unschärfe: 25
Farbe: Schwarz
20.
Setze nun schon Dein Wasserzeichen und evtl. Copyright-Hinweise.
Wenn Du möchtest, kannst Du auch noch einen Text auf das Bild schreiben
Schließe dann die Sichtbarkeit der beiden untersten Ebenen
(Zusammengefasste und Raster 1)
und fasse alle anderen Sichtbar zusammen.
Öffne wieder die Sichtbarkeit der beiden untersten Ebenen
21.
Aktiviere die unterste Ebene
Auswahl - Alles auswählen
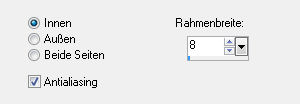
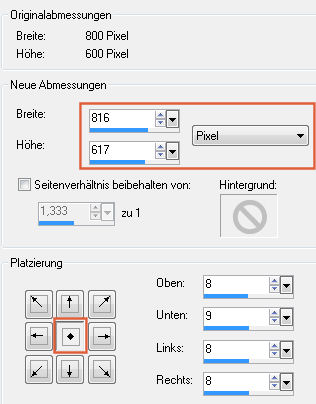
Bild - Leinwandgröße

22.
Auswahl - Umkehren
Fülle die Auswahl mit der Hintergrundfarbe
Auswahl aufheben
23.
Aktiviere wieder Deinen Zeichenstift und ziehe mit der Vordergrundfarbe
Linien um Deinen Rahmen
Einstellungen wie zuvor.
Wandle die Vektorebene in eine Rasterebene um
Ebenen - Zusammenführen - Nach unten zusammenfassen
24.
Aktiviere nun die mittlere Ebene
Auswahl - Alles auswählen
Auswahl - Frei - Auswahl - Nicht frei
25.
Ebenen - Neue Rasterebene
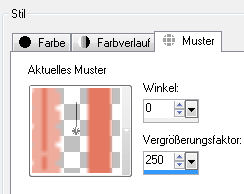
Stelle Deine Vordergrundfarbe nun um auf das Muster "Muster_City"

Fülle die Auswahl mit dem Muster
Koloriere das Muster um in Deine Vordergrundfarbe
26.
Effekte - Plugins - Simple - Zoom Out and Flip - Standardeinstellung
Anpassen - Bildunschärfe - Gaußscher Weichzeichner - Radius: 3
Stelle den Mischmodus dieser Ebene auf -> Weiches Licht
Effekte - Kanteneffekte - Nachzeichnen
Auswahl aufheben
27.
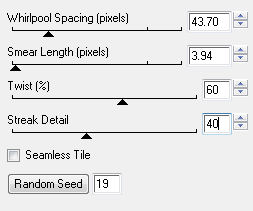
Effekte - Plugins - Eye Candy 4000 - Swirl

Effekte - Kanteneffekte - Nachzeichnen
28.
Bearbeiten - Kopieren/alle Ebenen
Öffne Dein Animation Shop
Rechtsklick - Einfügen als neue Animation
Zurück zu PSP
29.
Gehe mit dem rückgängig Pfeil soweit zurück, bis die Effekte (Nachzeichnen und Swirl) aufgehoben sind.
Effekte - Plugins - Eye Candy 4000 - Swirl
Klicke einmal auf -> Random Seed
Effekte - Kanteneffekte - Bachzeichnen
Bearbeiten - Kopieren/alle Ebenen
30.
Zurück zum Animation Shop
Rechtsklick auf Dein zuvor eingefügte Bild
Einfügen - nach dem aktuell ausgewählten Einzelbild
Zurück zu PSP
31.
Gehe wieder mit dem rückgängig Pfeil soweit zurück, bis die Effekte aufgehoben sind.
Effekte - Plugins - Eye Candy 4000 - Swirl
Klicke einmal auf -> Random Seed
Effekte - Kanteneffekte - Bachzeichnen
Bearbeiten - Kopieren/alle Ebenen
32.
Zurück zum Animation Shop
Rechtsklick auf Dein zuvor eingefügte Bild (2. Bild)
Einfügen - nach dem aktuell ausgewählten Einzelbild
33.
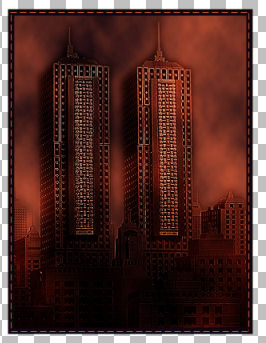
Nun ist es endlich geschafft.
Du kannst Dir das Bild noch über die Vorschau ansehen
und wenn Du zufrieden bist als GIF-Datei abspeichern.
Fertig ist die Animation!